fanwikis.org has been sunset.
2023 – 2025EN | DE
fanwikis.org was a project to provide a home for various fan wikis, outside of problematic platforms like Fandom.
However, we've unfortunately had to shut down work on the project. The reasons include:
- – lack of time, funding and resources
- – the complexity of maintaining multiple MediaWiki instances
- – the extremely outdated software stack
- – the lack of interest from the community
If you're looking for alternatives, check out providers such as Miraheze. There's a lot more, though!
If you're interested in one of our domains, send an email to me [ a t ] crg [ d o t ] sh
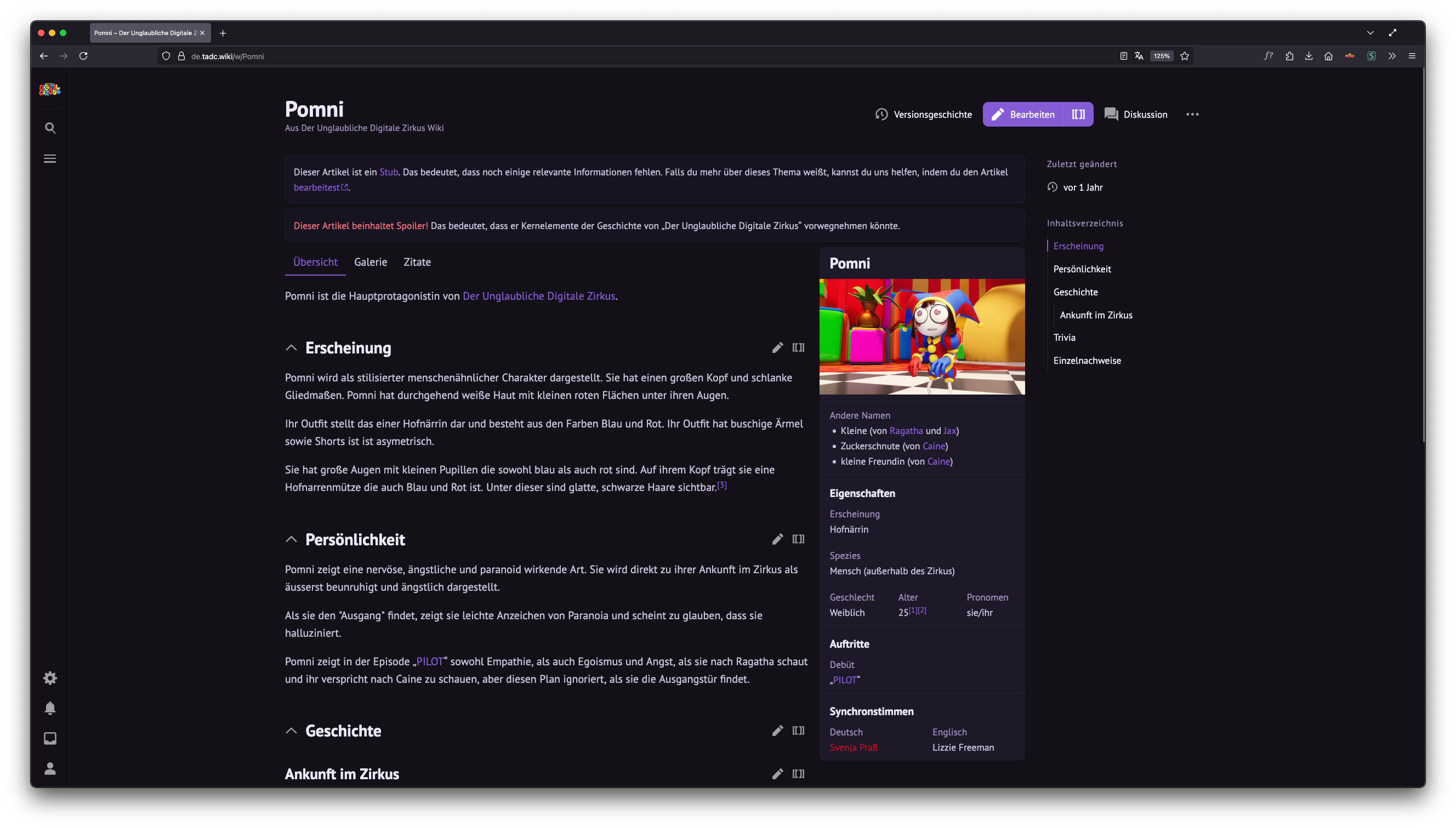
Data from the German "The Amazing Digital Circus" Wiki has been archived. You can find both a 0.1 MB MediaWiki Export XML file containing all page contents and a 40.7 MB .tar.gz archive of all images/files on archive.org.